さくらインターネットが無料のSSLに対応したのでWordPressを常時SSL化 その2(常時SSL化)
このブログでも利用しているさくらインターネットのレンタルサーバ![]() が、無料のSSL Let’s Encrypt のサービスを開始してくれたので、常時SSL化の手順を紹介ます。
が、無料のSSL Let’s Encrypt のサービスを開始してくれたので、常時SSL化の手順を紹介ます。
前回:さくらインターネットが無料のSSLに対応したのでWordPressを常時SSL化 その1(SSL証明書発行)
前回は、あっけにとられるくらい簡単にSSL証明書を発行できました。今回はドメイン名でアクセスした時、常にSSL(https://)で通信させるためにhtaccessとWordPressの環境設定を行います。
本ページの構成
プラグインで設定する
さくらインターネットさんが用意してくれているプラグインをインストールして実行します。
・【WordPress】常時SSL化プラグインの使い方
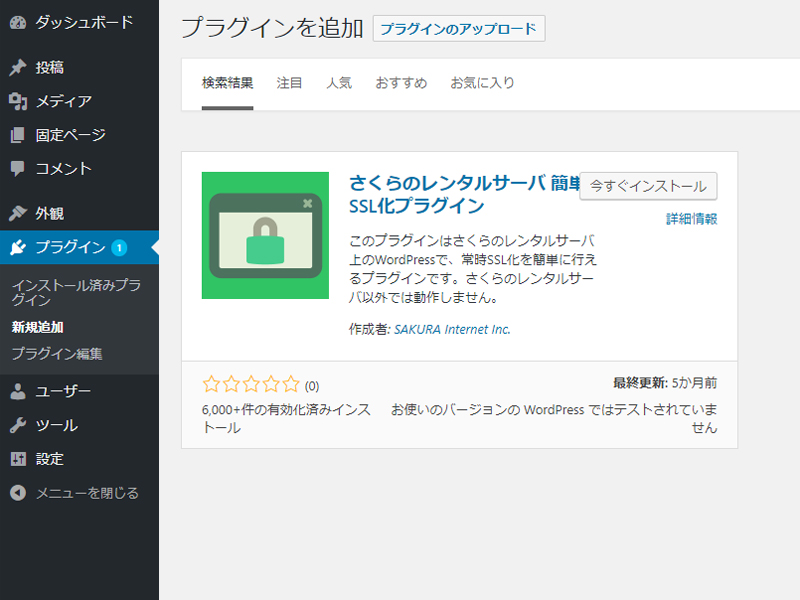
1. プラグイン > 新規追加「さくらのレンタルサーバ 簡単SSL化プラグイン」で検索してインストール
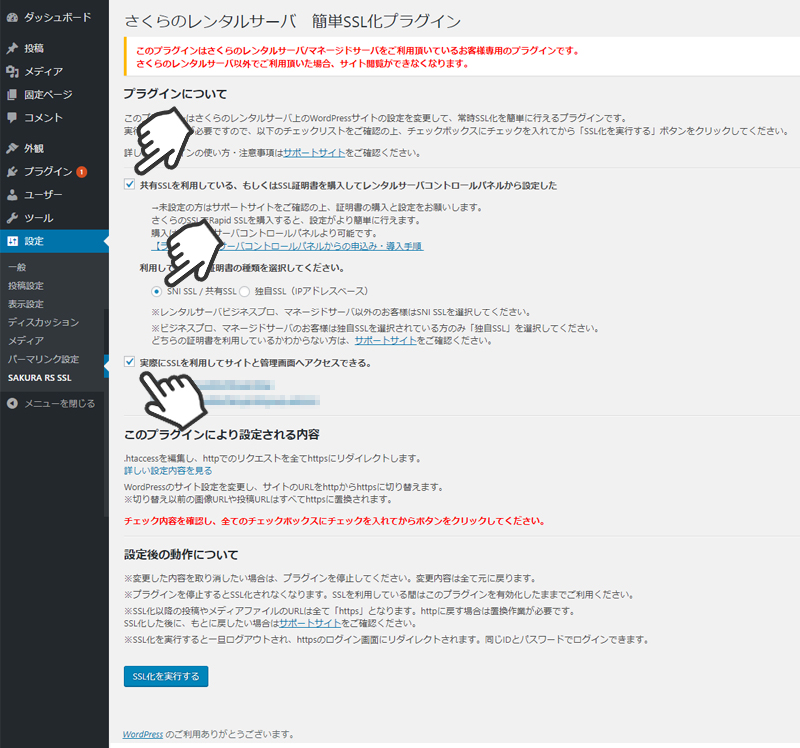
2. 設定 > SAKURA RS SSL 設定(3ヶ所)を変更し、SSL化を実行する
3. SSL化を実行するボタンをクリック
以上でhtaccess と、WordPressの環境変数が書き換えられて、常時SSL化になります。
自動的にログアウトされるので、ログインし直したら完了です。
ちなみに書き換え前のhtaccessがこちら
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule></pre>
# END WordPress
書き換え後はこちら
# BEGIN Force SSL for SAKURA
# RewriteしてもHTTPS環境変数を有効にする
SetEnvIf REDIRECT_HTTPS (.*) HTTPS=$1
# 常時HTTPS化(HTTPSが無効な場合リダイレクト)
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{ENV:HTTPS} !on
RewriteCond %{REQUEST_URI} !/wp-cron\.php$
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# END Force SSL for SAKURA
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /blog/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /blog/index.php [L]
</IfModule>
# END WordPress
通常はこれでOKですが、www付きドメインで運用している場合(WordPressをインストールする時のURLにwwwが付いていた場合)は以下の手順が必要です。
www付きドメインをサブドメインとして作成
www付きドメインで運用している場合、トップディレクトリ以外のページは正常に表示できなくなるので、マルチドメインでwww付きドメインを設定する必要があります。
・【WordPress】www付きのドメイン利用中で、SSL化する時の手順
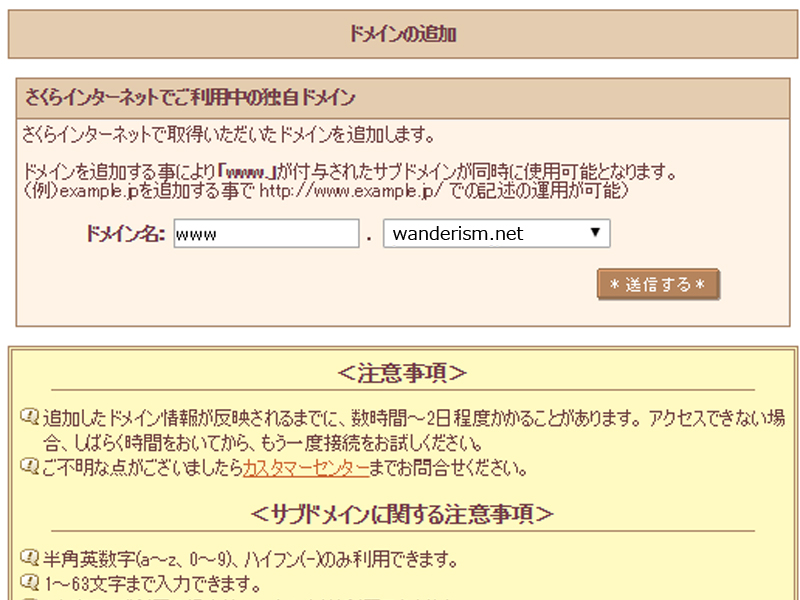
1. ドメインの追加で www.ドメイン名 というサブドメインを作成します。
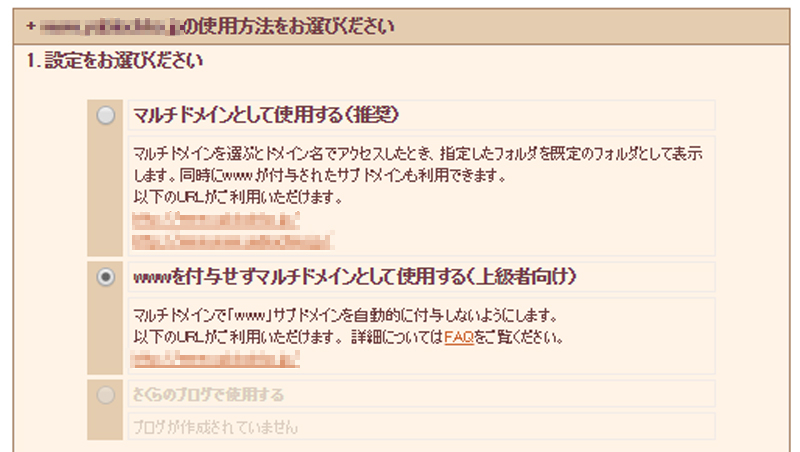
2. 詳細設定で「wwwを付与せずマルチドメインとして使用する(上級者向け)」を選択
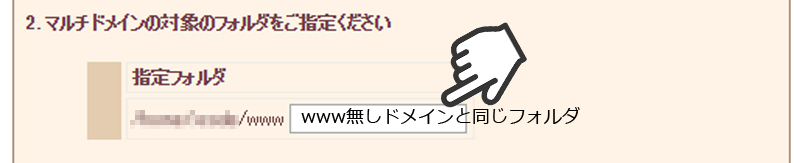
3. マルチドメインの対象フォルダに現在運用中のフォルダ(www無しドメインと同じフォルダ)を指定します。
4. 送信
5. このサブドメインで新たにSSL証明書を発行する。
→さくらインターネットが無料のSSLに対応したのでWordPressを常時SSL化 その1(SSL証明書発行)
6. www無しドメインも、「wwwを付与せずマルチドメインとして使用する(上級者向け)」に変更します。
以上で設定完了です。基本的には、これで問題なく表示されると思いますが、一部、アイキャッチ画像が表示されない等のトラブルがある場合、「Search Regex」などのプラグインを利用してDBを修正する事で表示できます。
(Search Regexの使い方は、またの機会に・・・)
無料でSSLを提供してくれて、さらにここまで設定も簡略化してくれたさくらインターネットさんには本当に感謝ですね。ありがとうの意味を込めて、もう一度バナー貼っておきます。